Get Started
Cloud Phone widgets are web apps that connect the world’s most underserved communities on feature phones. Widgets work for anyone, anywhere, on any device, all with a single codebase. Cloud Phone’s advanced remote browser provides access to real-time content from the web, so you can build using standard Web APIs.
See Cloud Phone for yourself on the tiny Viettel Sumo 4G V1S, available in Vietnam for approximately ₫390,000 ($15 USD).
Why Cloud Phone?
Familiar APIs: Cloud Phone uses W3C Standard Web APIs
Powerful Servers: Cloud Phone widgets run on powerful Chromium-based servers
Instant Updates: Cloud Phone widgets are loaded in real-time
Online Simulator: Access the Cloud Phone Simulator online today
No Cost: Register and publish for free on Cloud Phone
There are no special SDKs to learn, no time-consuming profiling and optimization, no registration fees, and no complex distribution models or firmware over-the-air (FOTA) upgrades to coordinate. You are in full control of the experience.
Developer Program
Get started today, join the Cloud Phone Developer Program
Growth
In 2024, Cloud Phone’s reach has expanded to over 90 markets, impacting millions of users across India, the Philippines, Vietnam, South Africa and beyond. Through key partnerships with HMD, itel, Viettel and more we’re seeing firsthand how affordable devices are closing the digital divide and making a real difference in underserved communities.
One year after launch, Cloud Phone continues to grow. As of December 2024:
- There are 1.5M+ active users on Cloud Phone
- Cloud Phone is integrated on 40+ phone models across 37 brands
- Cloud Phone is available in 90 markets worldwide
- Daily unique users grew 500% in Q4 2024
The Basics
Cloud Phone for Developers is written for software engineers with prior web development experience. It assumes a working knowledge of the following technologies.
Prerequisites
HTML
HyperText Markup Language (HTML) provides structure for content. Cloud Phone supports all HTML5 tags and custom elements supported by Chromium.
CSS
Cascading Style Sheets (CSS) provides instructions to style and lay out content. Cloud Phone supports all CSS page layout techniques that Chromium supports including Flexbox, Grid, Table, Floats, and Multi-Column, as well as Relative, Absolute, and Sticky positioning.
JavaScript
JavaScript enables interactive functionality such as responding to keyboard events and fetching asynchronous resources. The ECMAScript is a standardized specification for the JavaScript language. Cloud Phone fully supports ES2023 and supports some ES2024 methods.
HTTP
HyperText Transfer Protocol (HTTP) is the foundation for transmitting information like HTML documents on the web. HTTP follows a client-server model. All Cloud Phone widgets are accessed via HTTP, with support for HTTP/2 and HTTP/3 using the QUIC transport protocol.
Resources
If you need a refresher, there are many great resources to learn web development.
Cloud Phone Fundamentals

Cloud Phone is a remote browser based on the same Chromium engine that powers Google Chrome. This means that most web apps built for Chrome will work well on Cloud Phone with just a few changes. There are a few important considerations that make Cloud Phone different.
- Small screens: 1.8-2.4" QQVGA or QVGA
- Keyboard navigation: arrow, soft keys, and T9
- Hardware-limited API availability
- Server-side rendering
Cloud Phone Architecture
Learn the foundations behind the Cloud Phone remote browser
Design
Cloud Phone is specifically designed for budget feature phones. These devices typically have low-end hardware, including small non-touch screens. You should test widgets using a 4:3 aspect ratio and the smallest resolutions: QQVGA (128x160) and QVGA (240x320).
Many frameworks and libraries automatically support responsive design that adapts layouts to fit common screen sizes. However, most popular tools like Tailwind define the smallest breakpoint at 640px. This is 5x the width of the smallest QQVGA devices running Cloud Phone!
Moreover, because Cloud Phone devices navigate using a keyboard instead of touchscreen gestures, navigation hints need to be displayed on screen. It’s best practice to display menu elements like a soft key bar and follow conventional layouts.
Cloud Phone Design
Learn to design for the next billion on Cloud Phone feature phones
Keyboard Navigation

Because touchscreens have become ubiquitous, many JavaScript frameworks don’t support arrow key navigation out of the box. Meanwhile, most Cloud Phone devices have the following keys available:
- Soft Keys: left soft key (LSK) and right soft key (RSK)
- Arrow Keys:
ArrowUp,ArrowRight,ArrowDown, andArrowLeft - T9: the numbers 0-9 in a 3x4 grid used for alphanumeric input
Soft Keys
Soft Keys are conventionally mapped as follows:
- LSK: toggle the menu via the key name
Escape - RSK: go back to the previous history entry
On Cloud Phone, RSK is mapped to history.back() by default. Widgets can override this behavior using the global back event
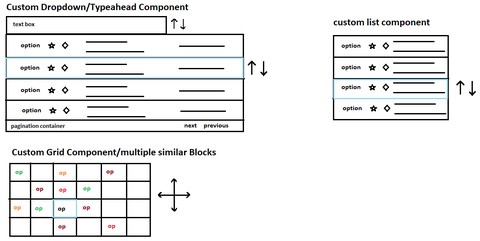
Arrow key navigation requires keeping track of, and displaying, the currently-focused element. When the user presses an arrow key, focus is moved to the next or previous element in a list or grid. It’s best practice to avoid nesting too many focusable elements to allow for efficient scrolling.
Keyboard Keys
Use KeyboardEvent.key to identify which key was pressed. This table shows all of the standard keys that can be intercepted by your app.
| Key | Key Code | Code |
|---|---|---|
| Escape | 27 | Escape |
| ArrowUp | 38 | ArrowUp |
| ArrowLeft | 37 | ArrowLeft |
| ArrowRight | 39 | ArrowRight |
| ArrowDown | 40 | ArrowDown |
| Enter | 13 | Enter |
| Call | 0 | Power |
| 1 | 49 | Digit1 |
| 2 | 50 | Digit2 |
| 3 | 51 | Digit3 |
| 4 | 52 | Digit4 |
| 5 | 53 | Digit5 |
| 6 | 54 | Digit6 |
| 7 | 55 | Digit7 |
| 8 | 56 | Digit8 |
| 9 | 57 | Digit9 |
| * | 106 | NumpadMultiply |
| 0 | 48 | Digit0 |
| # | 51 | Digit3 |
The RSK cannot be intercepted directly, but can by using the back event. The EndCall key is handled by the operating system to exit the Cloud Phone app and cannot be override.
User Agent
Cloud Phone sends the User-Agent header with each request. Here is an example user agent from the Nokia 225 4G.
Mozilla/5.0 (Cloud Phone; Nokia 225 4G) AppleWebKit/537.36 (KHTML like Gecko) Chrome/128.0.6613.170 Mobile Safari/537.36 Puffin/128.0.1.59191FPUser Agent Components
Cloud Phoneidentifies all Cloud Phone devicesNokia 225 4Gis the device model name.Genericis used by the Cloud Phone SimulatorChrome/128.0.6613.170identifies the Chromium version used by Cloud Phone serversPuffinidentifies the remote-browser architecture shared with the Puffin browser
Date & Time
Cloud Phone reports the date and time based on the user’s device settings. However, information like the user’s time zone are available at lower precision due to limitations of the underlying operating system.
Cloud Phone currently provides timezones using GMT offsets like Etc/GMT+4 instead of America/New_York.
let localTimeZone = Intl.DateTimeFormat().resolvedOptions().timeZone;
console.log(localTimeZone); // "Etc/GMT+4"
Web API Availability
Cloud Phone supports many popular Web APIs. However, some APIs may not be available due to several factors.
- Hardware Limitations: for instance, not all Cloud Phone devices have a camera
- Client Version: outdated Cloud Phone client versions may not support specific features
- Under Development: not all hardware is supported by Cloud Phone (yet)
Supported APIs
Supported APIs
As a general rule, Web APIs that execute and render solely on Cloud Phone servers are fully supported.
fetchand XMLHttpRequest (XHR)- WebSockets
- Web Workers
- Web Beacons
- Canvas & WebGL
- Web Crypto
- HTTP Live Streaming (HLS)
- WebStorage including
localStorage,sessionStorage, and IndexedDB - Screen Wake Lock
Limited Support
Limited Support
Cloud Phone has limited support for the following APIs, depending on client version:
- File Upload and Download are available on Cloud Phone 2.7.0 or higher
- MediaDevices and audio streaming via the built-in microphone are available on Cloud Phone 3.0 or higher
- Vibration API is available on Cloud Phone 3.0 or higher
Unsupported APIs
Unsupported APIs
Planned Support
In Development
The following APIs are currently unavailable, but may become available for future Cloud Phone client versions on new devices.
Fully Unsupported APIs
Unsupported
The following APIs are not necessary in the context of Cloud Phone and aren’t available or don’t function as expected.
- WebXR APIs: virtual reality (VR) and augmented reality (AR) are unsupported
- Filesystem: no access provided to the device filesystem
- Payment Request API: no support for web payments
- Fullscreen and Picture-in-Picture: Cloud Phone widgets already run fullscreen, and are too small for PiP
- Remote Playback: feature phones do not support the Apple AirPlay or Google Chromecast protocols
- Web MIDI API: Musical Instrument Digital Interface (MIDI) unavailable
- Drag and Drop: the drag and drop paradigm doesn’t work on devices without a touchscreen or cursor
- WebUSB: USB peripherals are not available on feature phones
- Gamepad API: low-end feature phones don’t support complex peripherals
- Clipboard API: copy-paste on T9 devices requires complex interfaces
- Battery and Memory: these return values of the Cloud Phone servers, not client devices
Upgrades and Updates
We are constantly updating both the Cloud Phone client and servers to support new features and upgrade to the latest Chromium builds. If your widget needs access to unsupported APIs, contact us to discuss timelines or alternatives.